


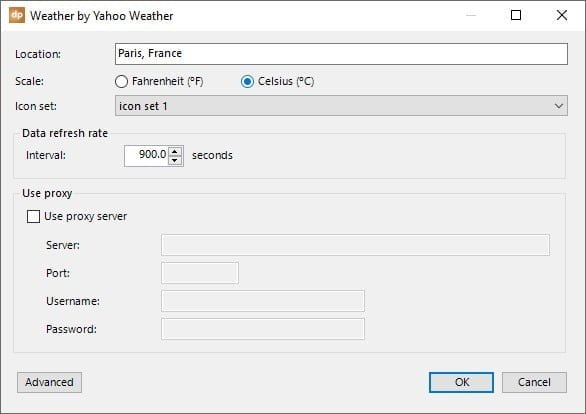
Choose an icon set. Icon set 1 represents white weather icons for on a darker background. Choose Icon set 2 for black weather icons on a lighter background.
Finally choose a data refresh rate to update the interval.
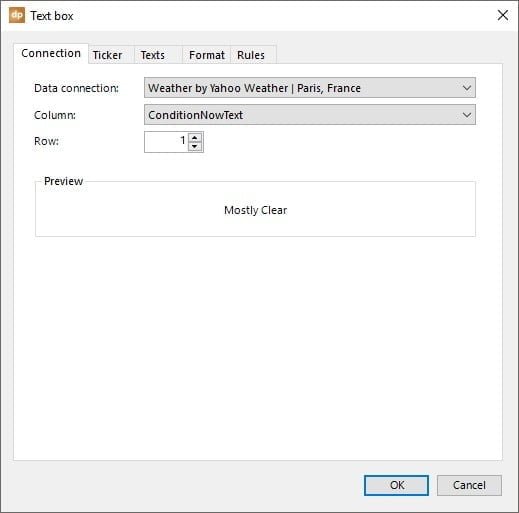
Click OK to close.




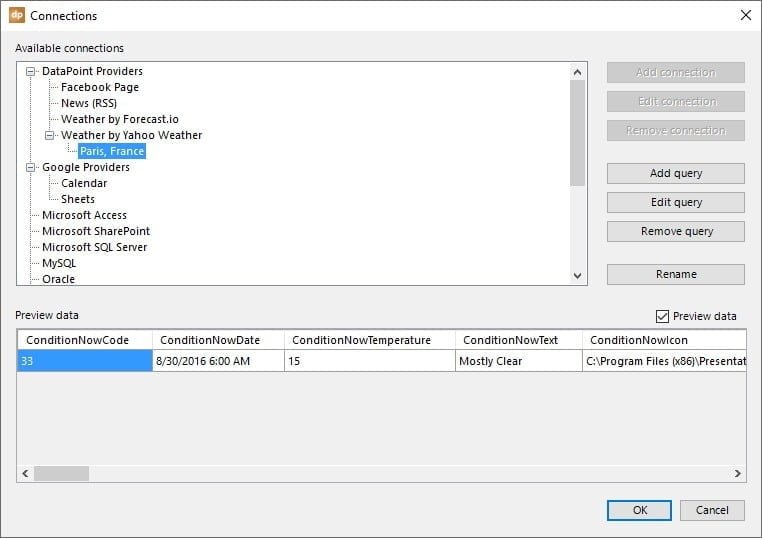
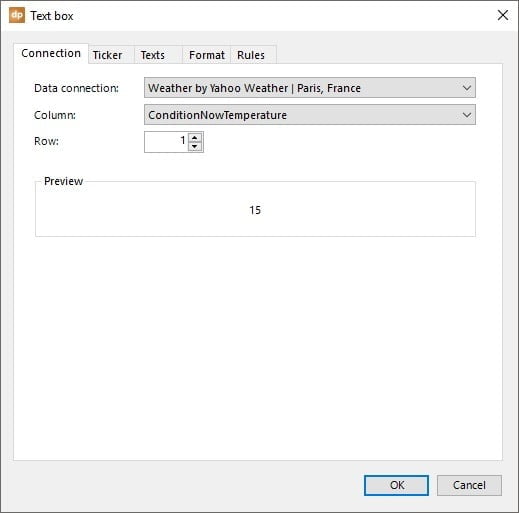
Same data connection and row number as before, but in the column we will select ConditionNowTemperature.


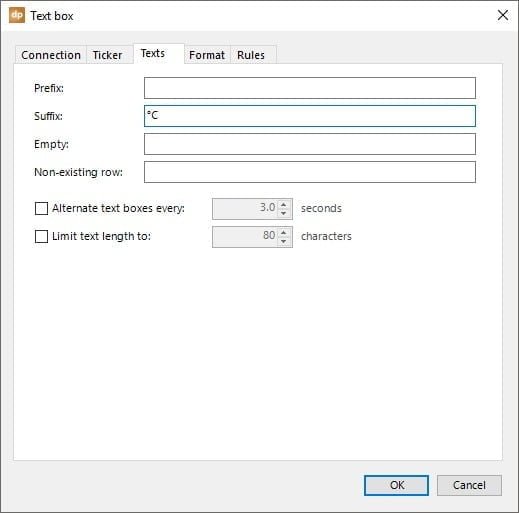
Link to the column named ConditionNowText and hit OK.



The group of columns with D1 represents the weather forecast information of today plus one day, so tomorrow. D2 contains the information for the day after tomorrow. D3 contains the information of 2 days after tomorrow.
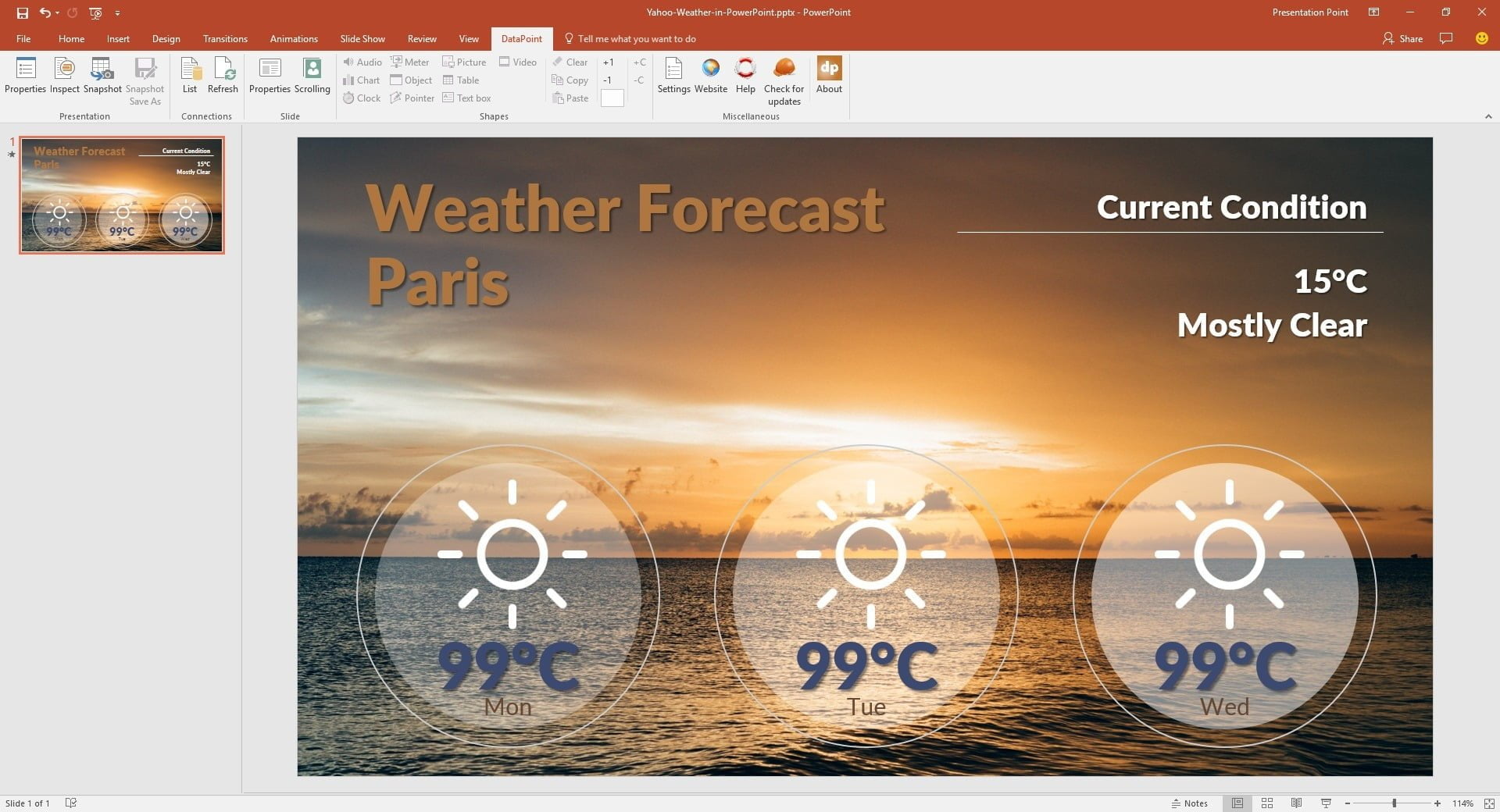
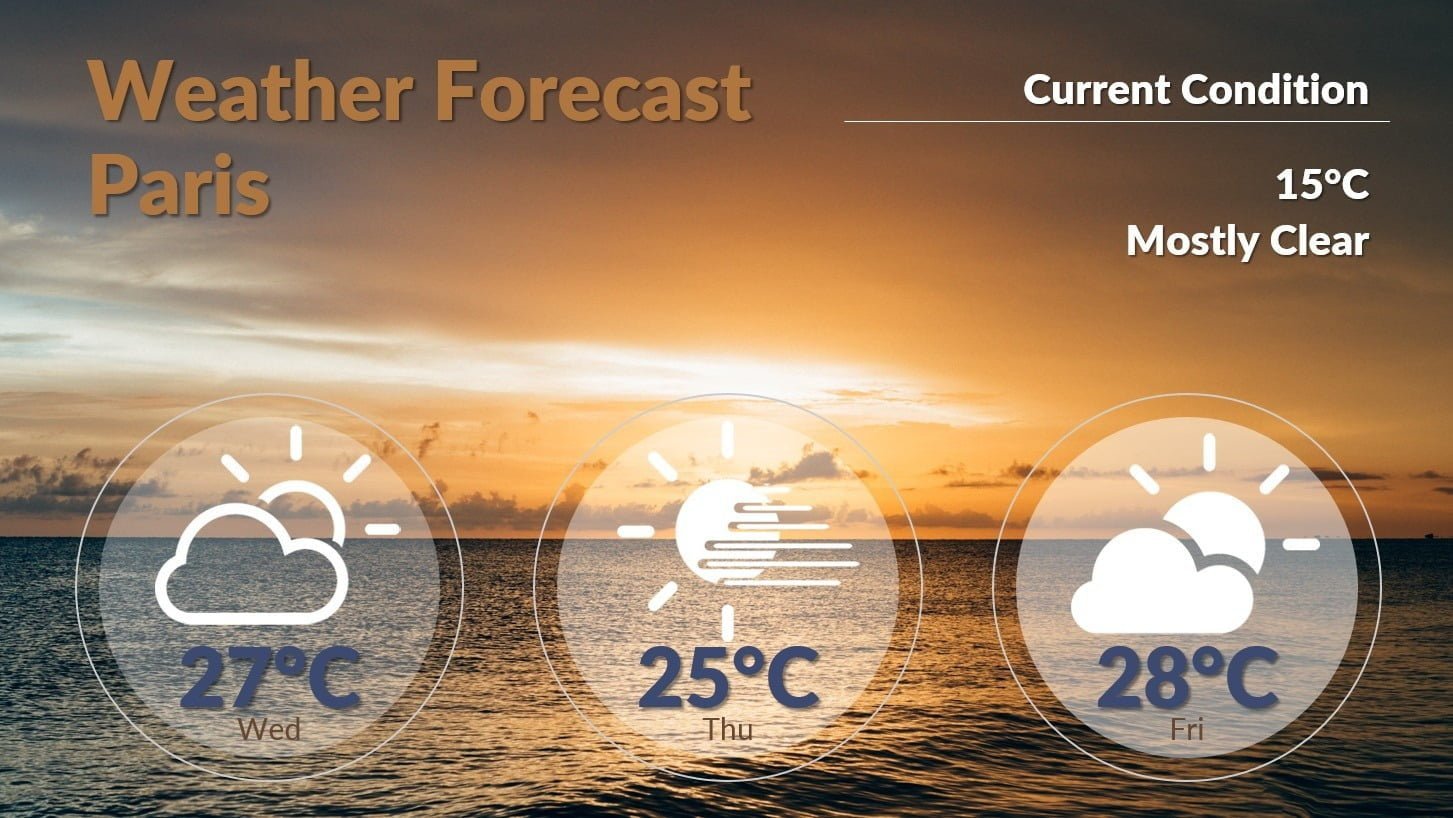
Run the slide show and DataPoint will continuously update the information on all slides.






thats so nice
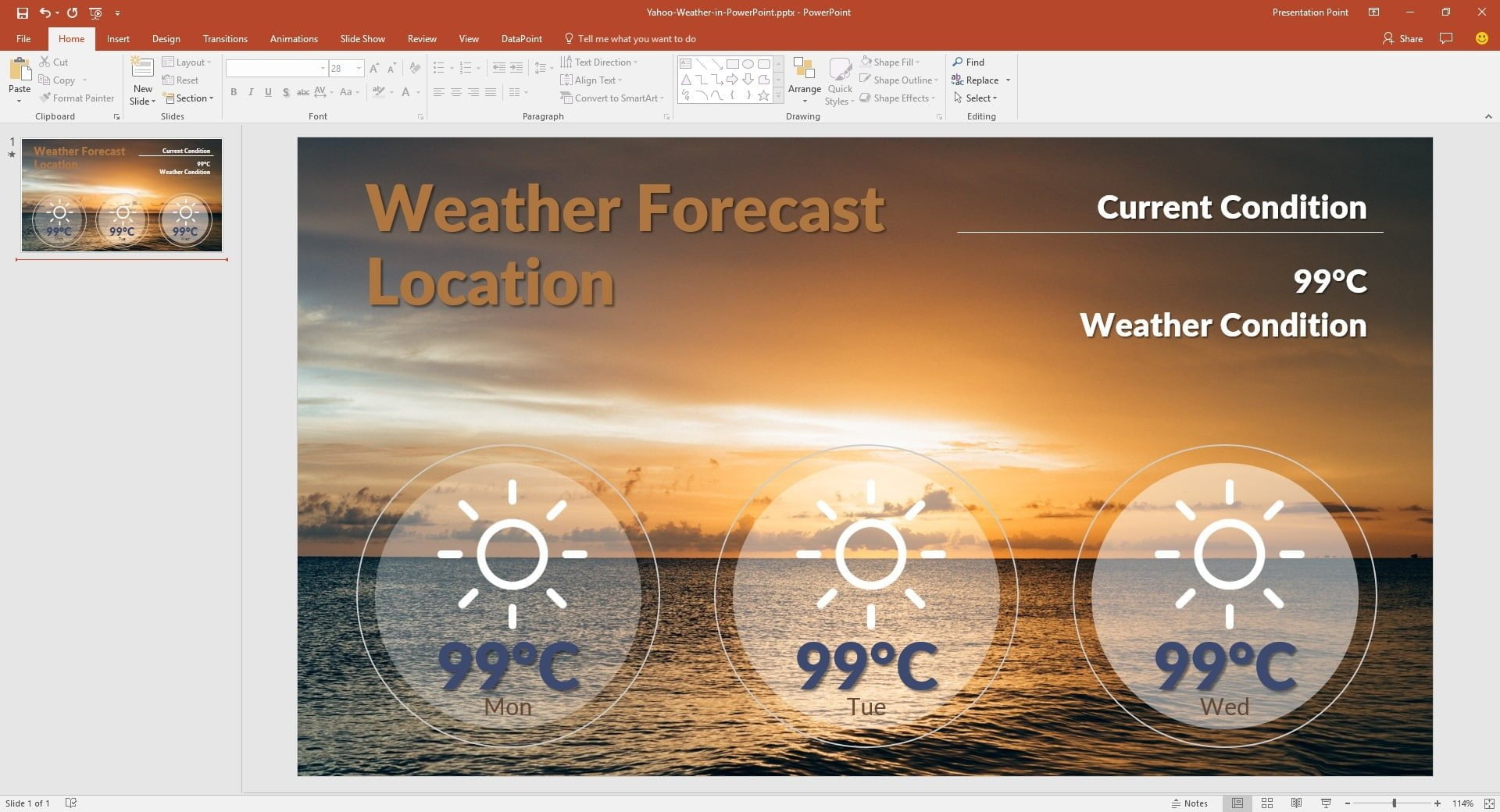
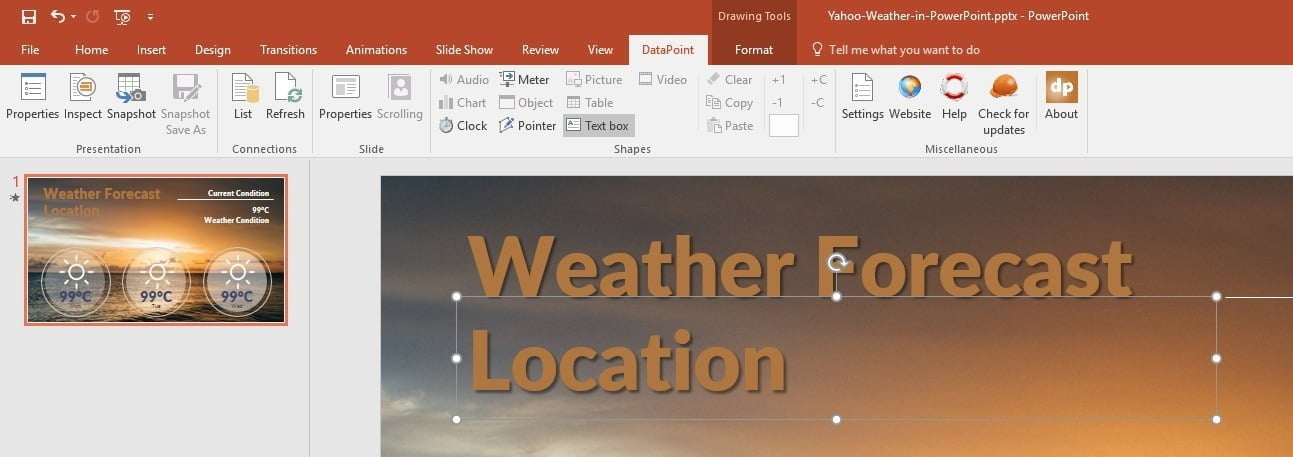
In your example of 99º C, everyone would be dead, just sayin’
Correct remark, but here that 99°C is just a placeholder for a number with 2 digits, before it is linked.
I can’t get the photo to convert to the icon. Says system cannot find the path specified
Dear Adam, not sure why. Icons are installed with DataPoint and DataPoint is taking care of the path. Best to create a trouble ticket at https://presentationpoint.com/support/ and send in some screenshots.
And you should be using the latest version of DP and use the new DataPoint weather provider since the Yahoo Weather API retired.