Recently DataPoint got a few new data providers. Before, we already had a RSS data provider in DataPoint, but we decided to add a new RSS data provider with more functionality.
First of all, all featured photos are copied locally, only once, before they are being used. The old RSS data provider reads the featured image continuously from the internet or website when it is displayed. The new News data provider is copying the pictures locally so that we have a cache of pictures for faster displaying. Next to that, you have now the option to limit the number of news articles in total, or leave out the articles without missing images.
In this article, we will display the live RSS news of ABC News. When you open the URL with their RSS feed, you will get the output below.

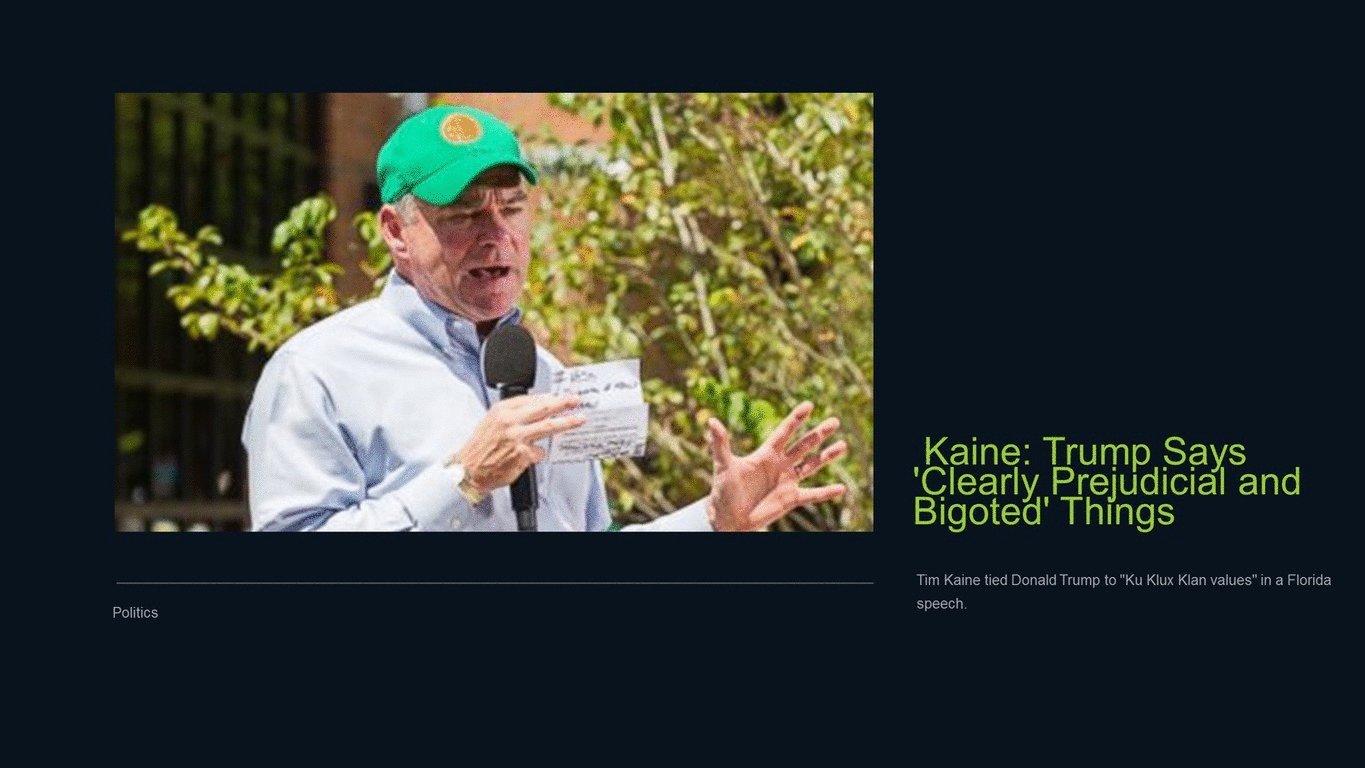
We will display this live RSS news in our PowerPoint slide show or our information screen in our office or factory. Basically, we get in the news title, description and associated photo. We use PowerPoint to format the layout in a professional way. DataPoint technology is used to display the RSS feed in real-time on your slides.
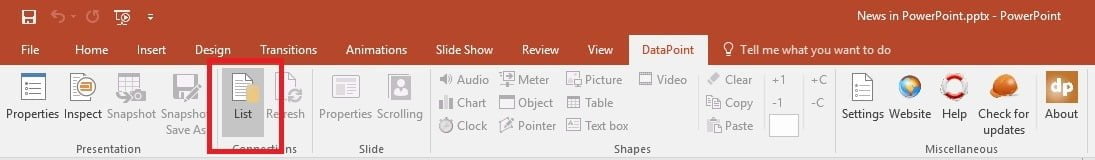
Open the DataPoint menu from your PowerPoint ribbon and click the List button of the Connections group to add our RSS feed.

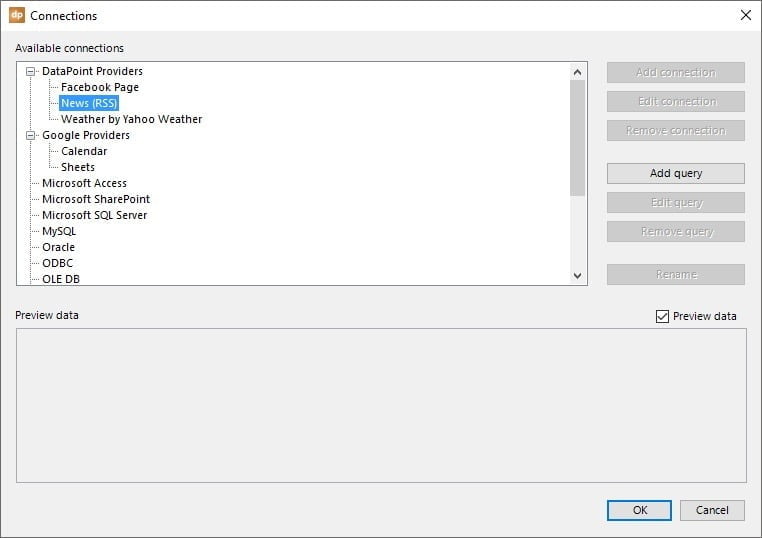
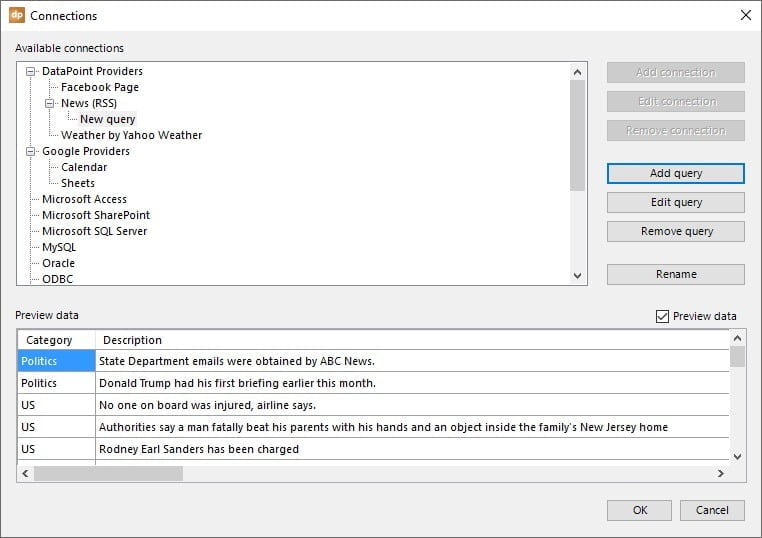
Select the News (RSS) node of the DataPoint providers group. Click the Add query button.

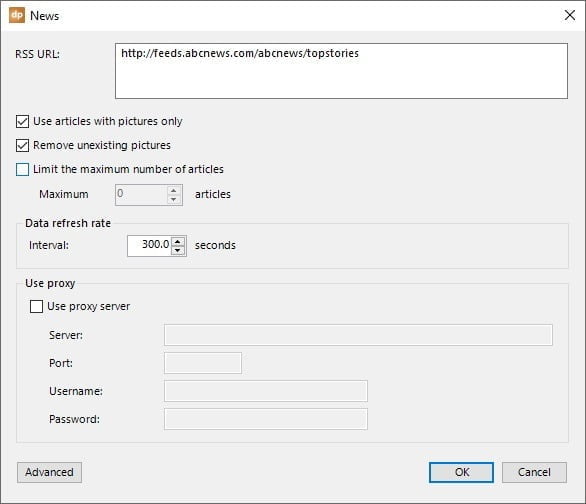
At the RSS URL you enter the URL of the RSS feed: http://feeds.abcnews.com/abcnews/topstories.
We best check the options Use articles with pictures only and Remove unexisting pictures.
Sometimes news articles are published first without a featured photo, or the image url that they used, is invalid. If you always want to have a featured photo on your monitor, then it is best to use this option. Otherwise you would have a news headline and description, without an image next to it. No big problem, but lost of space on your slide.
Click OK to close.

Back on the connections overview, you now see a preview of your RSS data. Click OK to continue.

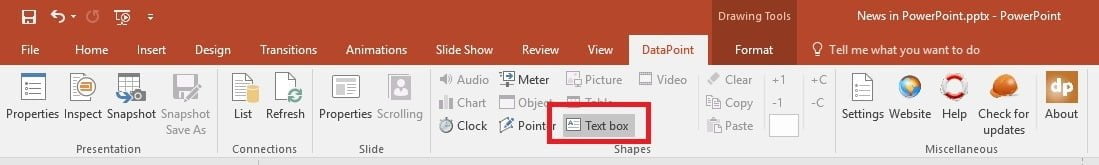
Select or insert a text box to host the title of the news article. Then open the DataPoint menu and click the Text box button.

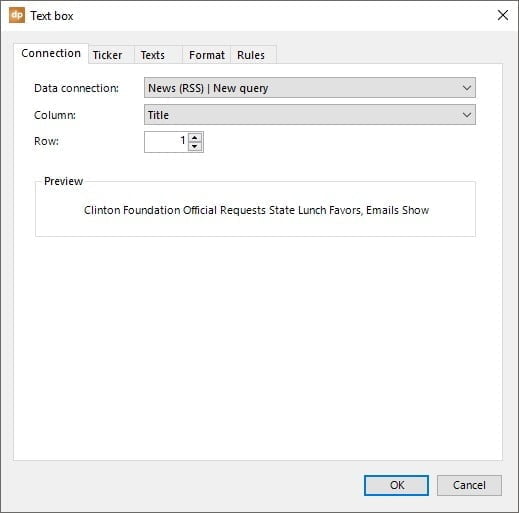
Verify the connection and select the choose to use the Title column. Leave row number to 1 for the first article. Click OK to close.

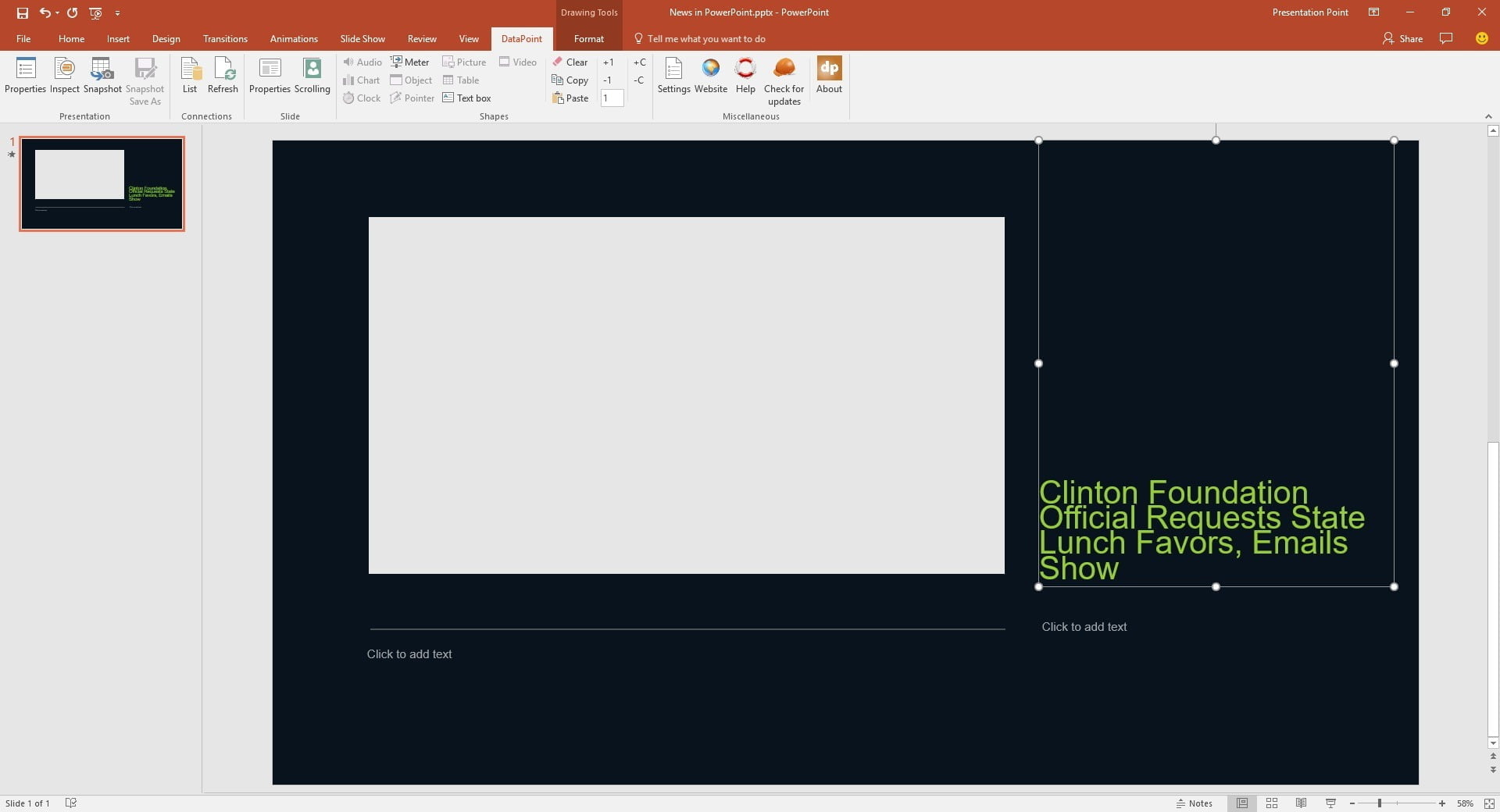
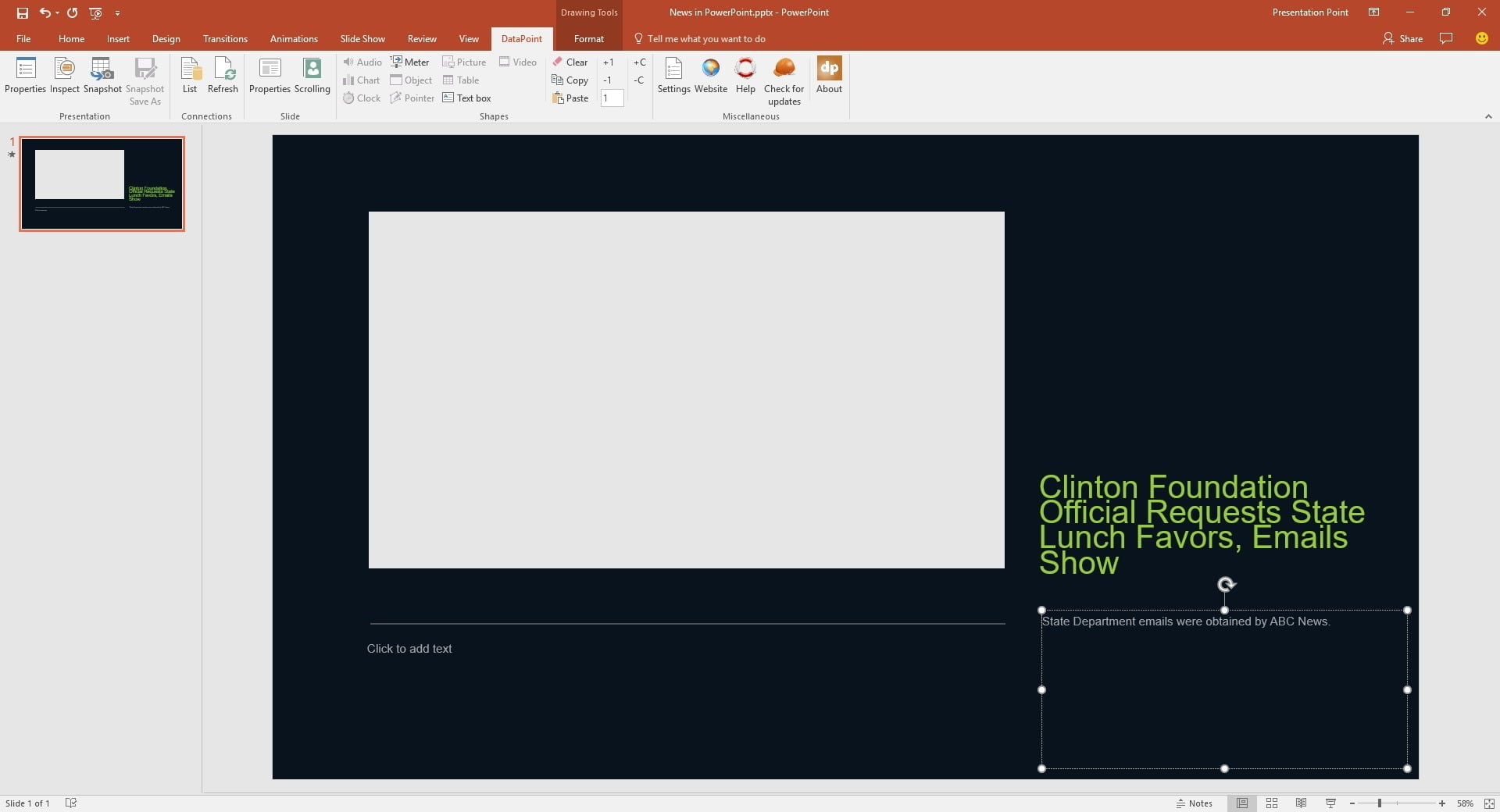
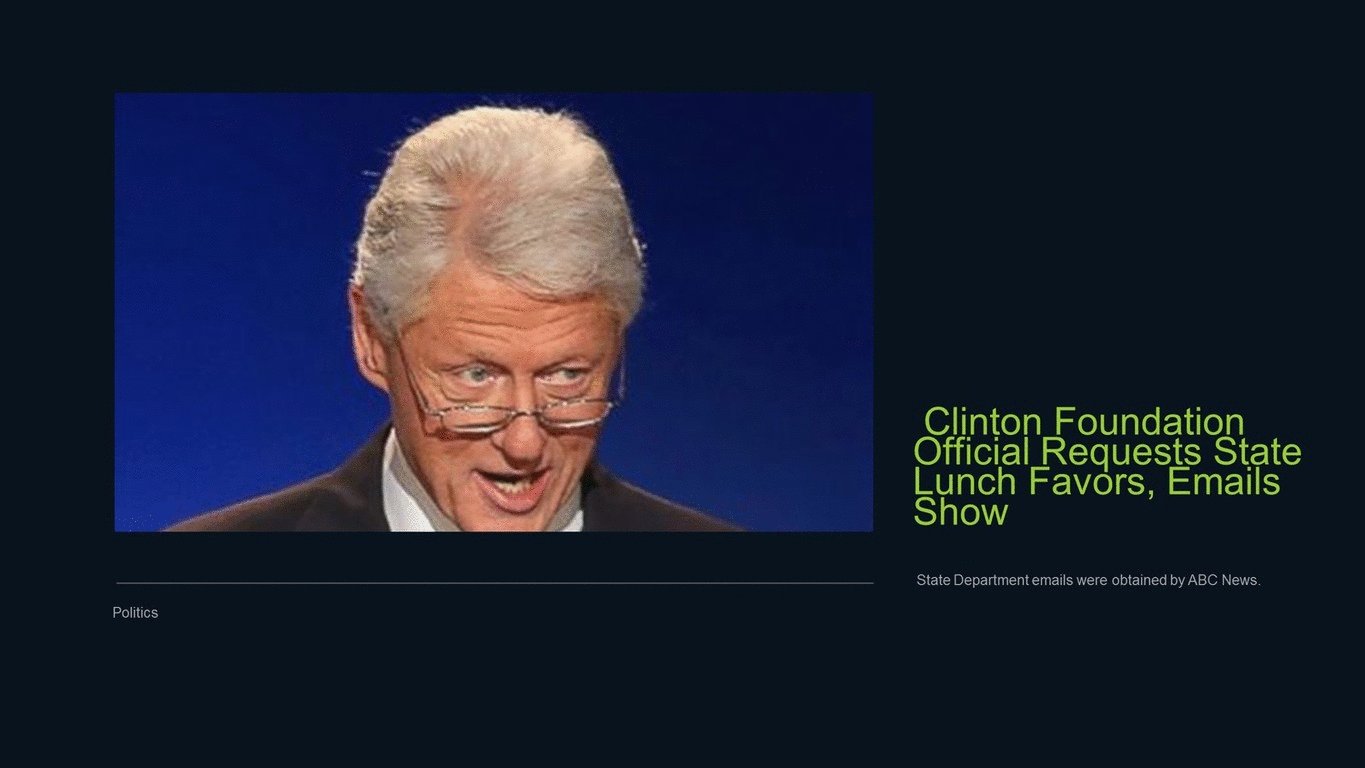
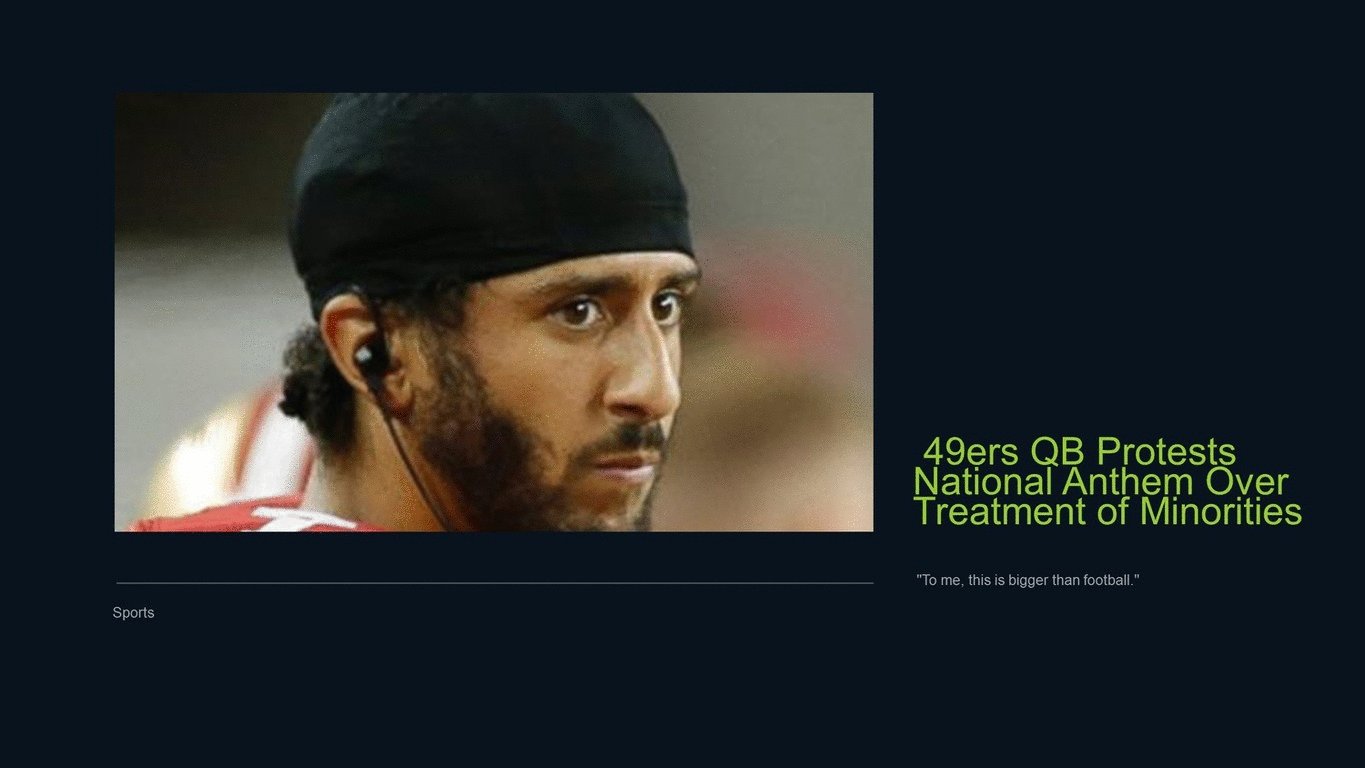
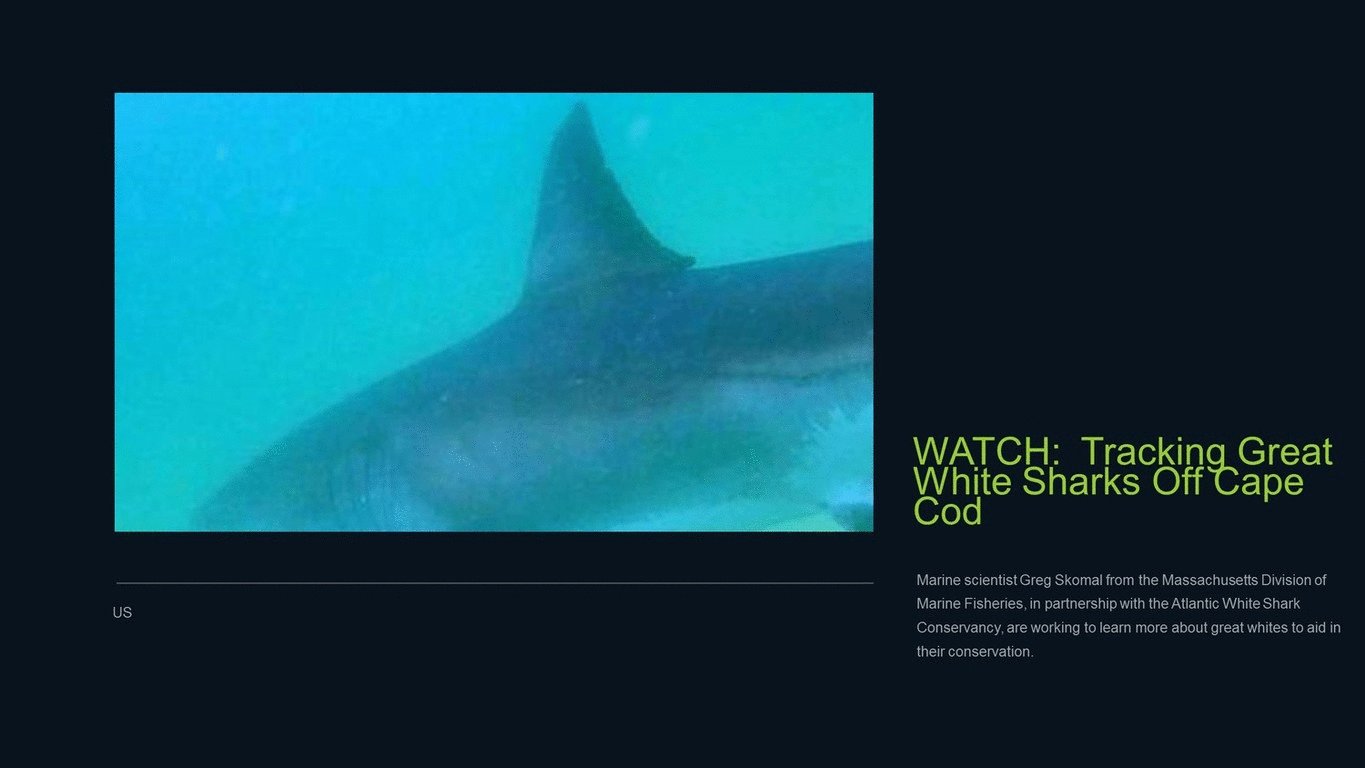
The value of the title column of the first news article, is dynamically linked to this text box.

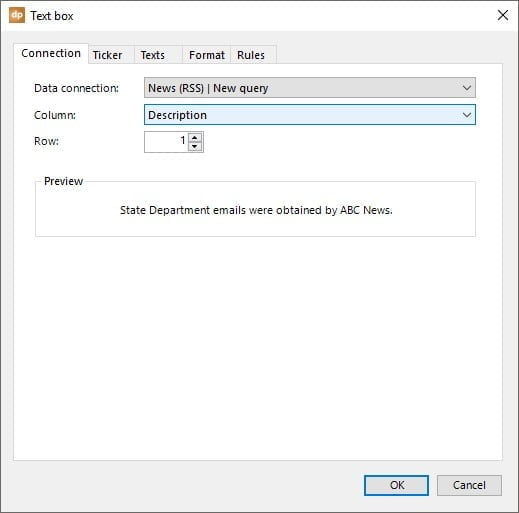
Select another text box and link it to the Description column, of the first row too.

And again, the current content of the description column, is dynamically linked to this text box.

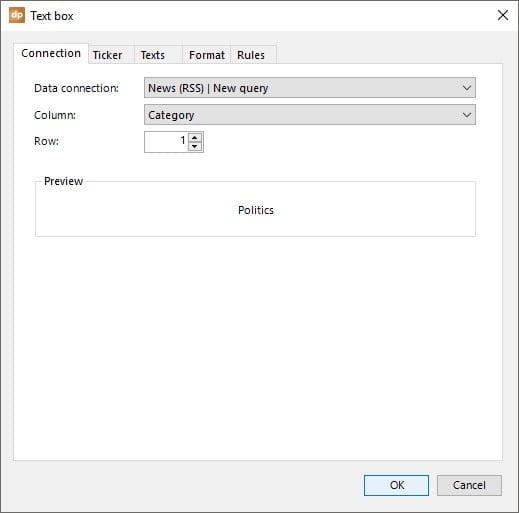
And a third text box is going to show the news category. Select the text box on your slide, and link it to the Category column.

Now something else. Insert an empty or whatever picture on your slide. Select it and click the Picture button of the DataPoint menu.

This action is asking if you want to switch from static picture to a dynamically linked DataPoint picture. Click Yes to confirm.

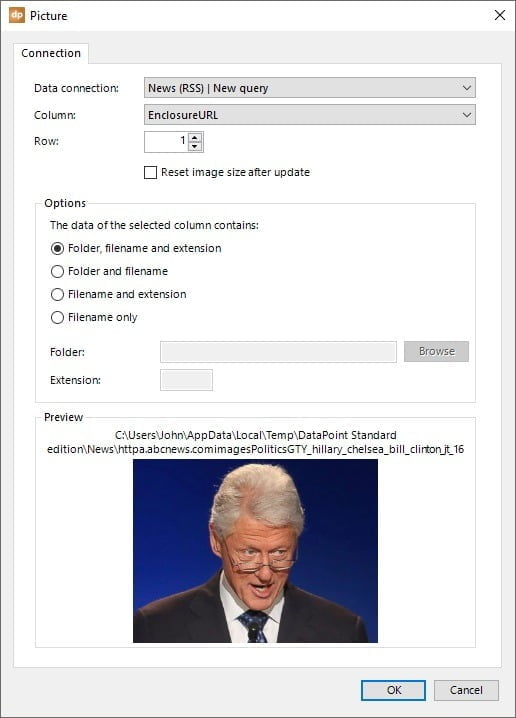
Assign the content of the EnclosureURL column to this picture. You can immediately see the path and preview. Click OK to close.

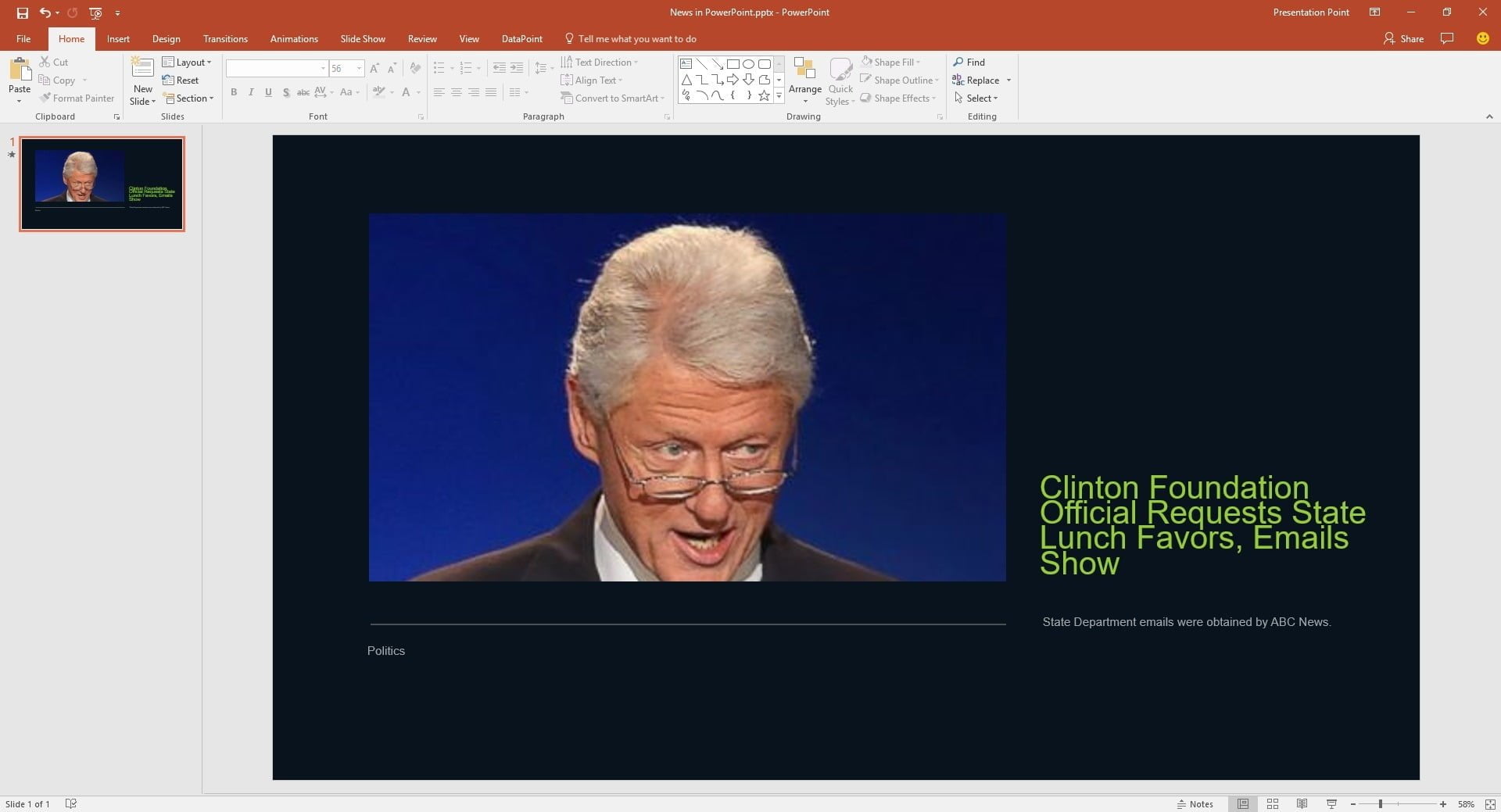
With this action, your picture box is showing the featured photo of your news article.

To iterate between all news articles, we can activate data scrolling. Click the Scrolling button.

Check the Enabled checkbox. The Step size is set to 1 to skip one row at a time. The Step time shows how long a given row is shown before shifting to the next row. Click OK to confirm.

Finally, start the slide show. DataPoint will show all news articles after each other on this same slide. Whenever a new news article is published, DataPoint will automatically pick up that change or addition.






How do you scroll a single text line of RSS feed across the screen – left to right – for a news service? All your examples seem to have a block of text and pictures static on screen and cutting to each story. I just want the heading and story to scroll across the bottom of my PowerPoint digital advertising screen.
Kevin,
Sure tickers are possible with both our DataPoint and TickerPoint products. A DataPoint ticker is limited in that way that the ticker only runs over the current slide where the ticker resides.
While TickerPoint is a bit better since there you have a text ticker running independently from the slideshow and is running completely on top of your slideshow (so over all slides).
This is some info about the DataPoint ticker implementation. Also note that you can combine DataPoint and TickerPoint and buy it as a bundle.
https://presentationpoint.com/blog/dynamic-text-tickers-for-powerpoint-slideshows/